의미론적인 태그

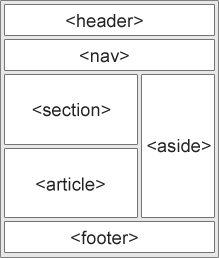
- <header> 화면의 상단에 위치하는 사이트나 문서의 전체적인 정보를 정의
- <nav> 문서의 네비게이션 항목을 정의
- <section> 문서의 구획들을 정의 (참고)
- <article> 본문
- <aside> 광고와 같이 페이지의 내용과는 관계가 적은 내용들
- <footer> 화면의 하단에 위치하는 사이트나 문서의 전체적인 정보를 정의
그외
<details> 기본적으로 표시되지 화면에 표시되지 않는 정보들을 정의
<figure> 삽화나 다이어그램과 같은 부가적인 요소를 정의
<main> 문서에서 가장 중심이 되는 컨텐츠를 정의
<mark> 참조나 하이라이트 표시를 필요로 하는 문자를 정의
<time> 시간을 정의
notes:
문서의 모든 링크가 <nav> 요소 안에있는 것은 아닙니다.
<nav> 요소는 주요 탐색 링크 블록에만 사용됩니다.
레이아웃 기법
CSS 프레임워크, flaot, flexbox, grid
float :
과거에 레이아웃을 잡기위해 float를 사용했다. 이제는 레이아웃을 위한 용도로 사용하지는 말자.
flexbox :
Flexbox는 CSS3의 새로운 레이아웃 모드입니다.
flexbox를 사용하면 페이지 레이아웃이 다른 화면 크기와 다른 디스플레이 장치를 수용해야 할 때 요소가 예측 가능하게 작동합니다.
주로 세로 혹은 가로의 레이아웃을 변경할 때 사용합니다.
grid :
CSS 그리드 레이아웃 모듈은 행과 열이있는 그리드 기반 레이아웃 시스템을 제공하므로 플로트와 위치 지정없이 웹 페이지를보다 쉽게 디자인 할 수 있습니다.
grid와 flex를 가지고 레이아웃을 짜면 정말 쉽고 강력하게 레이아웃을 조작할 수 있습니다.
'HTML5' 카테고리의 다른 글
| w3스쿨즈 HTML(12) - Code, 엔티티, 심볼, 이모티콘, charset, URL, XHTML (0) | 2022.04.06 |
|---|---|
| w3스쿨즈 HTML(11) - 반응형 웹디자인 (0) | 2022.04.04 |
| w3스쿨즈 HTML(9) - head (0) | 2022.03.31 |
| w3스쿨즈 HTML(8) - iframe, File Path (0) | 2022.03.31 |
| w3스쿨즈 HTML(7) - class, id (0) | 2022.03.29 |




댓글