부모에게 적용하는 것들
- display
- flex-direction
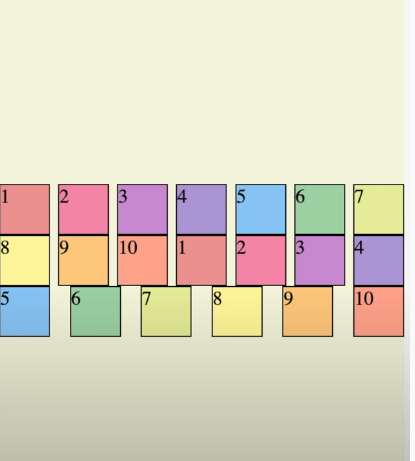
- flex-wrap
- flex-flow (flex-direction + flex-wrap)
- justify-content
- align-items // baseline : items의 크기가 다를때 중간으로 맞춰줌, align-items: center와 다름(center는 전체 height에서 중간에 배치 한다는뜻)


- align-content: item의 줄이 여러 개 일때 사용
space-between

center : 모든 라인을 중앙에 배치

자식에게 적용하는 것들
- order * 기본 0 *
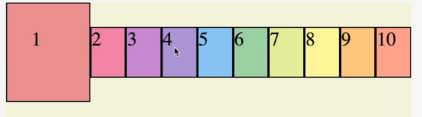
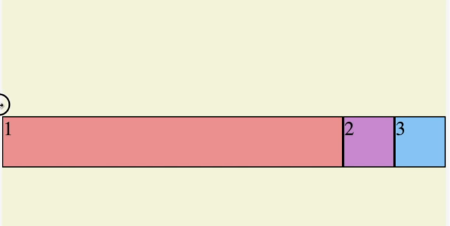
- flex-grow : item보다 부모 컨테이너 크기가 커졌을때, item들도 같이 커짐, 크기가 커질때 비율을 정할 수 있음
예) 1 0 0 (참고로 item 1,2,3은 width가 40px인데, 그 크기가 무시되고 부모 컨테이너에 맞게 item들이 커지는데,
여기서 우리가 정한 비율대로 커짐)

예) 1 1 1

예) 2 1 1

- flex-shrink : item보다 부모 컨테이너 크기가 작아졌을때 item들도 같이 작아짐, 크기가 작아질때 비율을 정할 수 있음
예) 2 1 1 (2는 다른 애들보다 2배가 크다가 아니라 2배가 작다 라는뜻)

- flex-basis : flex-grow, shrink를 %로 한번에 지정할 수 있음 (30%, 20%, 50%) 즉 item들이 container 크기에 맞춰 커질때나 작아질때나 저 비율을 유지함
- align-self
※margin-right: auto 속성을 주면 오른쪽에 있는 요소는 오른쪽 끝까지 가게됨
'CSS' 카테고리의 다른 글
| CSS 기법들 (0) | 2022.03.16 |
|---|---|
| 유용한 CSS (0) | 2022.03.16 |
| CSS 미디어 쿼리 (0) | 2022.03.16 |
| CSS rem, em (0) | 2022.03.16 |




댓글